
Everyone is talking about considering the user experience (UX) as a top priority during their website designing process. But, is it that important?
Imagine you went to a restaurant. Its overall ambiance, lighting arrangement, staff service, and food quality will give you a lasting experience and stay with you for quite a long time, so you can consider becoming its recurring customer or even recommend it to your friends.
In the very same manner, a website’s design also creates a lasting experience in your client’s mind. A sluggish, slow, and hard-to-navigate website is a strict no for most of the users, as stated by Forbes. According to this study, 57% of users won’t recommend a website that is slow and poorly designed.
With so much competition online, a precisely curated and perfectly designed website not only looks great but also provides an outstanding user experience (UX).
A creatively designed website can also be a great source for captivating visitors' interests, encouraging engagement, and converting them into loyal customers.
In this blog, we’ll explore the need for creative web design solutions and tips to create an enhanced website experience that can transform your site into a user-friendly masterpiece. Plus, we’ll discuss why partnering with a professional website design and development agency can make all the difference.
Why User Experience Matters?
Before diving into the tips, let’s understand the importance of UX in web design. Good UX ensures visitors can:
- Navigate the site easily.
- Find what they’re looking for without frustration.
- Engage with your content, leading to higher conversions.
Studies show that 88% of online consumers are less likely to return to a website after a bad user experience. With this in mind, investing in a user-centered design approach is not just an option—it’s a necessity.
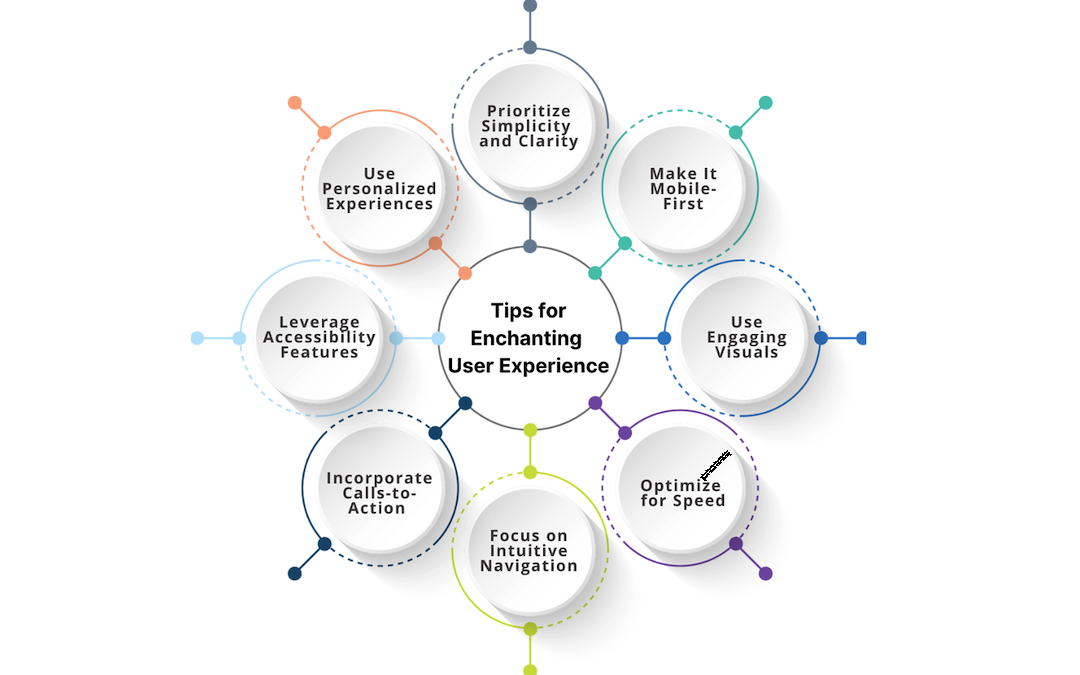
8 Strategic Web Design Tips to Upgrade your User Experience (UX)
User experience is the prime essence of the website designing process. A website that is tailored to the psychology of a user shall work best in most cases.
So now, in this section, we are going to provide you with some very useful and tested tips and techniques to raise the aesthetics of your website, ultimately enhancing the user experience:

1. Prioritize Simplicity and Clarity
Prioritizing simplicity and clarity in web design ensures that users can easily navigate and understand your site without feeling overwhelmed.
A clean, uncluttered layout with ample white space helps focus attention on key elements, making information more digestible. Avoid overcrowding the interface with excessive fonts, colors, or graphics, which can distract and confuse visitors.
Instead, opt for a consistent color scheme, legible typography, and well-organized content that guides users intuitively through their journey.
A simple design not only improves usability but also creates a polished, professional impression that keeps users engaged and encourages them to return.
Pro Tip: Adopting a minimalist design doesn’t mean boring—it means focused. Use subtle animations or micro-interactions to add flair.
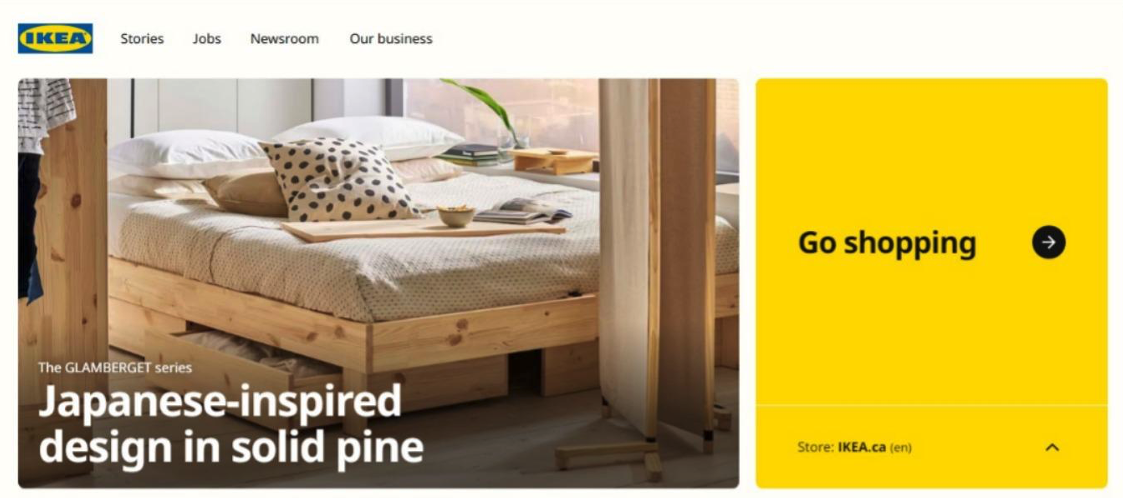
Example: IKEA

IKEA is a great example of a company prioritizing simplicity and clarity. Their furniture assembly instructions are renowned for their simplicity, using clear diagrams and minimal text.
IKEA's product design also focuses on simplicity, with clean lines and easy-to-use mechanisms. By focusing on simplicity and clarity, IKEA has made furniture assembly and usage accessible to a wide range of people, regardless of their technical expertise.
2. Make It Mobile-First
Over 60% of web traffic comes from mobile devices. Designing a website with a mobile-first approach ensures that it provides an optimal experience for users on smartphones and tablets, which now account for most of the web traffic.
This strategy involves designing for smaller screens first, focusing on essential elements, streamlined layouts, and touch-friendly navigation. By prioritizing mobile usability, you ensure that key features like buttons, menus, and content are easily accessible, even on the go.
Responsive design is crucial, allowing your site to adapt seamlessly to larger screens like desktops without losing functionality or aesthetics.
A mobile-first design not only enhances user satisfaction but also boosts SEO rankings, as search engines like Google prioritize mobile-friendly websites.
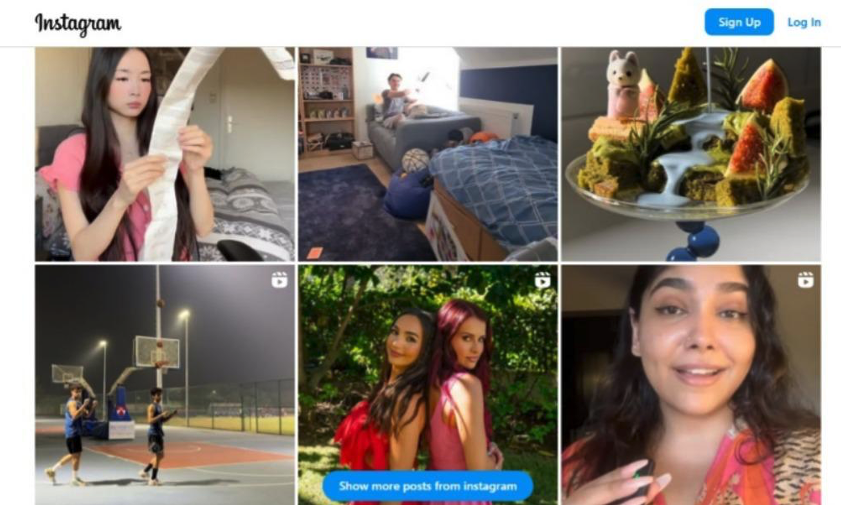
Example: Instagram

Instagram is a perfect example of a mobile-first platform. Initially designed for mobile devices, it has seamlessly transitioned to a desktop experience while still prioritizing the mobile user.
The app's intuitive interface, swipe-based navigation, and focus on visual content make it ideal for mobile users. Instagram's mobile-first approach has contributed to its immense popularity and widespread adoption.
3. Use Engaging Visuals
Engaging visuals are a powerful way to capture attention and enhance the user experience on your website. High-quality images, videos, and graphics not only make your site more visually appealing but also help convey information quickly and effectively.
Visual elements can break up large blocks of text, making content more scannable and engaging for users. Custom illustrations, infographics, and animations add a unique touch, reinforcing your brand identity while keeping visitors intrigued.
Incorporating dynamic visuals like videos or interactive elements can further immerse users, increasing their time spent on the site. When used thoughtfully, engaging visuals drive emotional connection, clarify complex ideas, and create a memorable user experience.
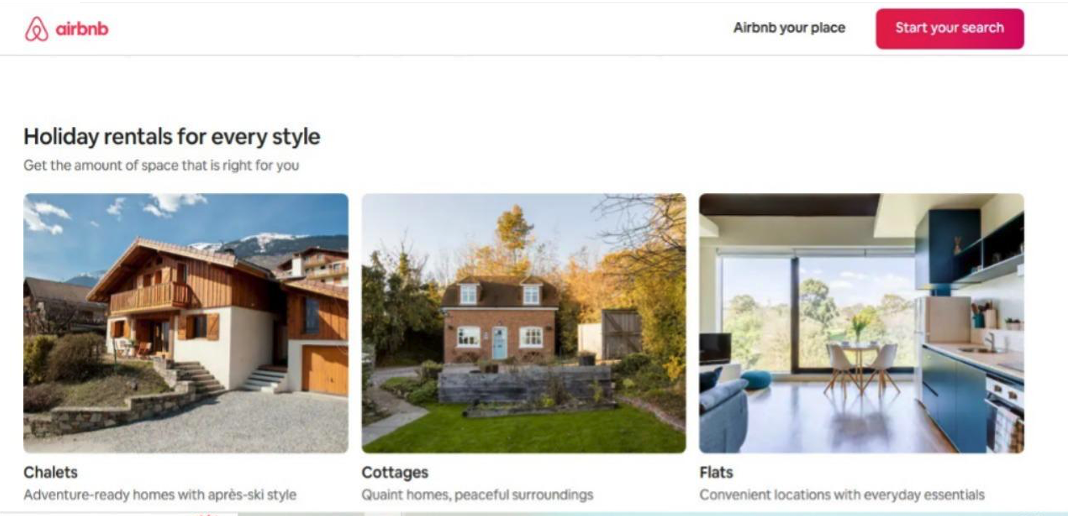
Example: Airbnb

Airbnb is a great example of a company that leverages engaging visuals to enhance user experience. Their website is filled with high-quality photos and videos of unique accommodations worldwide.
These visuals inspire travelers and make the booking process more enjoyable. By using captivating visuals, Airbnb creates a strong emotional connection with users, encouraging them to explore and book their next adventure.
4. Optimize for Speed
Optimizing your website for speed is essential to providing a smooth and satisfying user experience, as visitors expect pages to load within seconds. Slow-loading websites frustrate users, leading to higher bounce rates and lower search engine rankings.
To enhance speed, compress large files like images and videos, use modern file formats, and leverage techniques such as lazy loading to only load content as needed. Implementing a Content Delivery Network (CDN) can reduce latency by serving resources from servers closest to the user.
Additionally, minimizing code bloat by combining CSS and JavaScript files and enabling browser caching ensures quicker load times. A fast website not only keeps users engaged but also improves conversions and overall site performance.
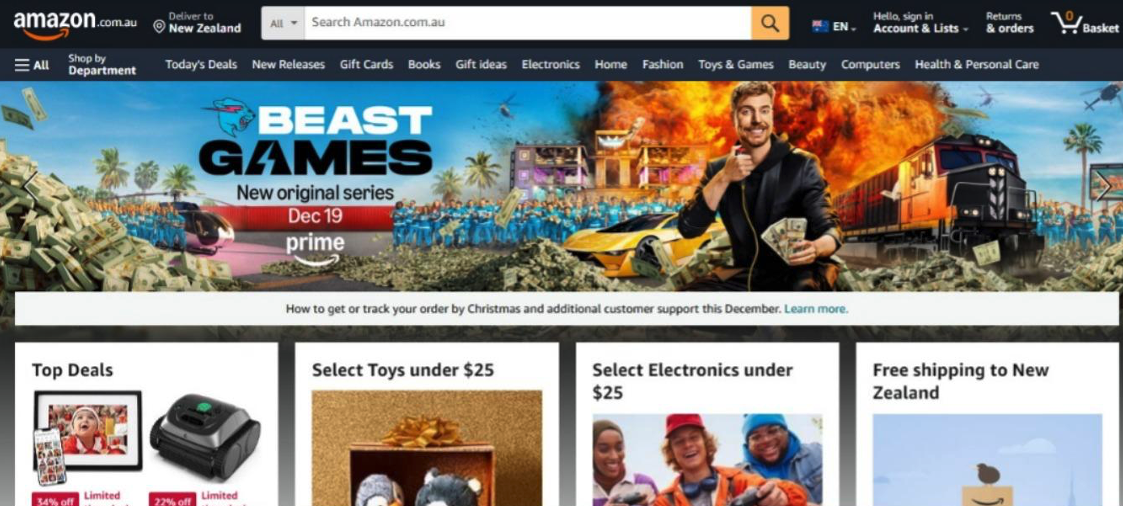
Example: Amazon

Amazon is a prime example of a company prioritizing speed optimization. Their website is known for its fast loading times, even with large product catalogs and high-quality images.
They achieve this through various techniques like image compression, efficient code minification, and server-side rendering. Amazon's focus on speed has contributed to a positive user experience, leading to higher engagement and sales.
5. Focus on Intuitive Navigation
Intuitive navigation is a cornerstone of effective web design, enabling users to find what they need quickly and effortlessly. A well-organized navigation system creates a logical flow, guiding visitors through your website with ease.
This involves using clear and descriptive menu labels, a consistent layout across pages and features like breadcrumbs or drop-down menus to simplify exploration. Including a prominently placed search bar ensures users can directly access specific content without unnecessary clicks.
Visual cues like distinct buttons or highlighted links further enhance clarity, helping users understand where they are and where they can go next.
Intuitive navigation reduces frustration, boosts engagement, and encourages visitors to stay longer, ultimately contributing to a seamless and enjoyable user experience.
Example: Google

Google's search engine is a great example of intuitive navigation. The simple search bar and clear search results page make it easy for users to find what they're looking for.
The navigation is straightforward, with clear links to other Google services like Gmail, YouTube, and Maps. Google's focus on intuitive navigation has made it the most popular search engine in the world.
6. Incorporate Calls-to-Action (CTAs) Strategically
Strategically incorporating calls-to-action (CTAs) is essential for guiding users toward desired actions, such as signing up for a newsletter, purchasing a product, or contacting your team.
Effective CTAs are clear, concise, and compelling, often using action-oriented language like “Get Started” or “Learn More.” To maximize their impact, place CTAs in prominent yet non-intrusive locations, such as above the fold, at the end of content sections, or within a sticky header or footer.
Use contrasting colors to make them visually stand out while ensuring they align with your overall design. Personalize CTAs based on user behavior, like suggesting a trial for new visitors or an upgrade for returning users.
When implemented thoughtfully, CTAs drive engagement and conversions without overwhelming the user.
Example: Apple

Apple is a master of strategic CTA placement. They strategically place CTAs throughout the user journey, from product pages to the shopping cart.
For instance, on a product page, they might have a prominent "Buy Now" button, and on the shopping cart page, a "Checkout Now" button. These CTAs are visually appealing, easy to find, and encourage immediate action.
7. Leverage Accessibility Features
Leveraging accessibility features in web design ensures your site is inclusive and usable for all, including individuals with disabilities. Accessibility promotes equal access by integrating features like alt text for images, which helps visually impaired users understand visual content through screen readers.
Keyboard-friendly navigation enables users who cannot operate a mouse to interact seamlessly with the site. Proper color contrast and scalable fonts improve readability for those with visual impairments, while closed captions or transcripts for multimedia content cater to hearing-impaired users.
By adhering to accessibility standards like the Web Content Accessibility Guidelines (WCAG), you not only create a more user-friendly experience but also demonstrate social responsibility, boost SEO rankings, and expand your potential audience.
Example: Microsoft

Microsoft has integrated accessibility features into its products, such as Windows, Office, and Xbox, making them usable by people with diverse abilities. Features like screen readers, on-screen keyboards, and customizable controllers have made a substantial difference in the lives of many users.
8. Use Personalized Experiences
Using personalized experiences in web design helps create a deeper connection with users by tailoring content and interactions to their preferences and behaviors.
Personalization can range from simple measures like greeting returning visitors by name to more advanced techniques like recommending products or content based on browsing history.
Geo-targeted features display location-specific information, such as nearby stores or local events, enhancing relevance. Implementing tools like AI-driven chatbots can provide real-time assistance based on user queries.
Personalized experiences not only make users feel valued but also increase engagement, improve retention, and drive conversions by delivering content that resonates with individual needs and interests.
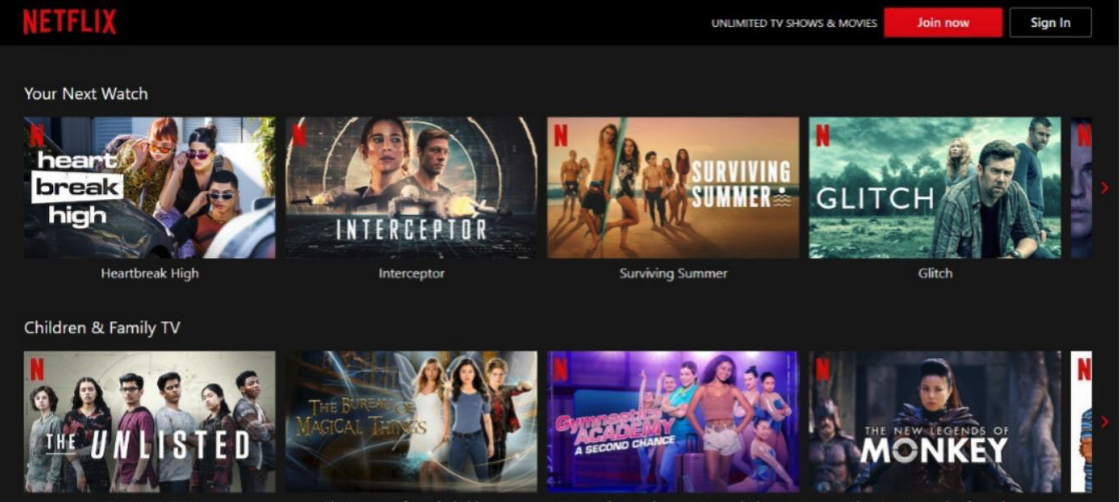
Example: Netflix

Netflix analyzes a user’s viewing history, search behavior, and ratings to suggest shows and movies tailored to their preferences.
For instance, if a user frequently watches action movies, Netflix’s homepage will prominently feature action-packed titles, trending films in that genre, and similar content that aligns with their taste.
The Case for Partnering with a Web Design and Development Agency
Designing a website that balances creativity and usability is no small feat. While DIY tools and templates exist, they often fall short when it comes to creating a truly unique, functional, and optimized site. Here’s why working with a professional agency is a smart investment:
Expertise across Disciplines:
Agencies bring together designers, developers, and strategists to create a site that aligns with your business goals. They understand how to:
- Blend aesthetics with functionality.
- Ensure robust backend coding for seamless performance.
- Incorporate the latest trends and technologies.
Time-Saving Solutions:
A web design agency can streamline the entire process, delivering a high-quality website quickly without compromising on quality.
Scalability and Long-Term Support:
Professional agencies offer ongoing maintenance and updates, ensuring your site evolves with changing user expectations.
SEO Optimization:
With SEO best practices integrated into the design, your site is more likely to rank higher on search engines, driving organic traffic to your business.
Thus, an expert web design and development agency can help you in:
- Understand Your Target Audience: Identify your ideal customer and tailor your website to their needs and preferences.
- Develop a Strong Brand Identity: Create a cohesive brand identity that resonates with your target audience.
- Design a User-Centric Website: Design a website that is visually appealing, easy to navigate, and optimized for performance.
Conclusion: Your Website, Your Digital Brand
Your website isn’t just a digital asset—it’s the face of your brand. By focusing on creative design and exceptional user experience, you can captivate your audience, build trust, and drive conversions.
While it’s possible to achieve some improvements on your own, partnering with a professional web design agency ensures a polished, effective, and future-proof website.
Share this post
Leave a comment
All comments are moderated. Spammy and bot submitted comments are deleted. Please submit the comments that are helpful to others, and we'll approve your comments. A comment that includes outbound link will only be approved if the content is relevant to the topic, and has some value to our readers.

Comments (0)
No comment